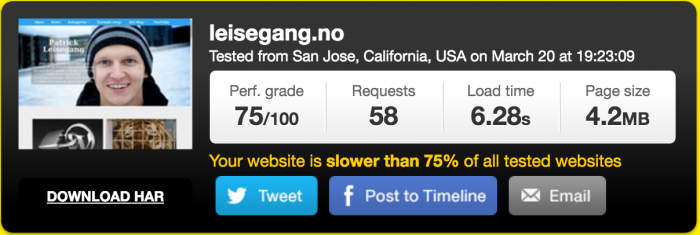
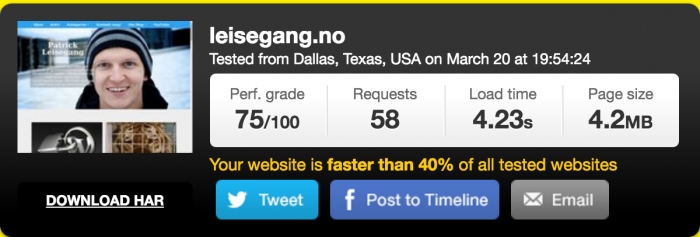
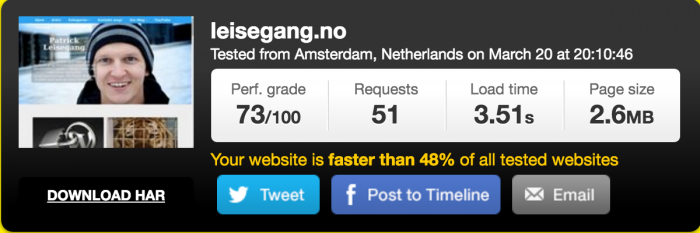
Før vi begynner tar vi en test på PingdomTools. Da kommer resultatet til 75/100, 58 requests, 6.28 sekunder lastetid og 4.2MB sidestørrelse.

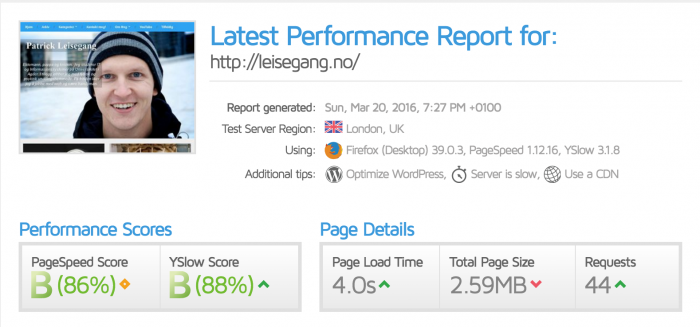
Jeg tar og en test med GTMetrics. Der blir resultatene 85% og 88%, 44 requests lastetid på 4 sekunder og 2.6MB sidestørrelse.

Gjør deg klar, nå begynner galskapen.
Edit: Det var noen som reagerte på at jeg bruker veldig mange plugins. Har endret noe i guiden for å fjerne en del plugins.
1. .htaccess
La oss begynne i .htaccess før vi logger inn i WordPress.
Edit: Endret fra 1 år til 1 måned og css/js fra 1 måned til 1 uke. Det har ikke så mye å si egentlig da man ikke endrer bilder, men man laster opp nye bilder med andre navn som regel.
############################
# Performance Optimization #
############################
# Leverage Browser Caching by setting HTTP header expires
<IfModule mod_expires.c>
ExpiresActive On
ExpiresByType image/jpg "access plus 1 month"
ExpiresByType image/jpeg "access plus 1 month"
ExpiresByType image/gif "access plus 1 month"
ExpiresByType image/png "access plus 1 month"
ExpiresByType text/css "access plus 1 week"
ExpiresByType application/pdf "access plus 1 month"
ExpiresByType text/x-javascript "access plus 1 month"
ExpiresByType application/javascript "access plus 1 month"
ExpiresByType text/javascript "access plus 1 month"
ExpiresByType application/x-shockwave-flash "access plus 1 month"
ExpiresByType image/x-icon "access plus 1 month"
ExpiresDefault "access plus 2 days"
</IfModule>
# Use UTF-8 encoding
AddDefaultCharset utf-8
# Force the use of UTF-8 encoding
<IfModule mod_mime.c>
AddCharset utf-8 .css .js
</IfModule>
# Specify a Vary: Accept-Encoding header
<IfModule mod_headers.c>
<FilesMatch ".(js|css|xml|gz|svg)$">
Header append Vary: Accept-Encoding
</FilesMatch>
</IfModule>
# Use the GZIP Apache module
<ifModule mod_gzip.c>
mod_gzip_on Yes
mod_gzip_dechunk Yes
mod_gzip_item_include file .(html?|txt|css|js|php|pl|svg)$
mod_gzip_item_include handler ^cgi-script$ mod_gzip_item_include mime ^text/.*
mod_gzip_item_include mime ^application/x-javascript.*
mod_gzip_item_exclude mime ^image/.*
mod_gzip_item_exclude rspheader ^Content-Encoding:.*gzip.*
</ifModule>
# Enable DEFALTE
<IfModule mod_deflate.c>
AddOutputFilter DEFLATE js css
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/xml
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE text/javascript
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/x-javascript
AddOutputFilterByType DEFLATE image/svg+xml
BrowserMatch ^Mozilla/4 gzip-only-text/html
BrowserMatch ^Mozilla/4.0[678] no-gzip
BrowserMatch bMSIE !no-gzip !gzip-only-text/html
Header append Vary User-Agent
Header append Vary Accept-Encoding
</IfModule>
Denne koden i seg selv gjør ikke at siden laster noe fortere, den sier derimot at nettleseren skal mellomlagre ressurser til neste gang. Den sier også at nettsidene skal gzippes når den sendes til bruker.
2. wp-config.php
Legg til følgenede linjer et stykke ned i filen, jeg har valgt å ha de under «keys»
/* Compression */ define( 'COMPRESS_CSS', true ); define( 'COMPRESS_SCRIPTS', true ); define( 'CONCATENATE_SCRIPTS', true ); define( 'ENFORCE_GZIP', true );
3. WordPress Administrasjonen
Logg inn i administrasjonen i WordPress.
Gå til Utvidelser. Søk etter innstikket «WP-HTML-Compression» og «Minify HTML«. Det kan jo virke som om begge gjør det samme, men sammen gir de bedre resultater enn å kun bruke en av de. Dettee innstikkene har ingen instillinger, de bare virker etter at de er aktivert. For å se om de virker kan du åpne nettsiden din, høyreklikke og velge vis kilde. Da skal alt se ut lignende bildet under. Alt er på en linje i kilden.

Det har fortsatt ikke skjedd noe stort på testene. Det er fordi vi fortsatt klargjør oss for dette. Se mer i steg 6 i denne guiden.
4. WP Smush
WP Smush fjerner skjult og unødvendig informasjon fra bildene dine, redusere filstørrelsen uten å miste kvalitet. Jo raskere nettstedet lastes, jo mer vil Google, Bing, Yahoo og andre søkemotorer vil like det. Installer og kjør på hele biblioteket ditt. Du kommer til å spare rundt 10-20% på lagringsplassen på ditt webhotell.
Edit: WP Smush gjør kun bildene mindre i størrelse, derfor kan siden din laste raskere. Det er ikke en endring i noen WordPress filer som gjør siden din raskere.
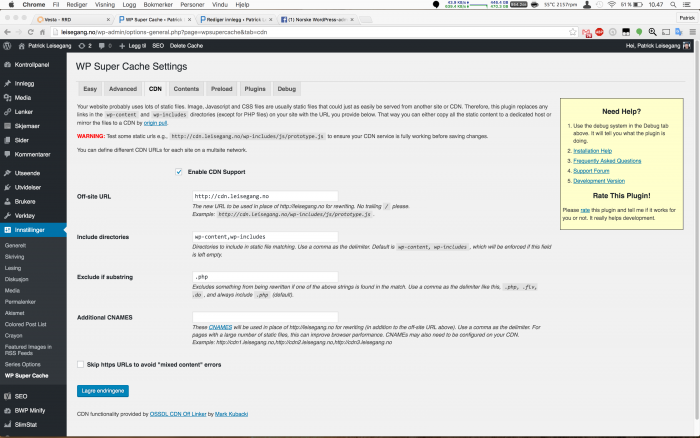
5. CDN
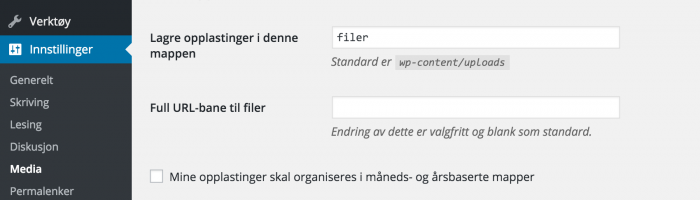
Under Instillinger -> Media har jeg valgt å legge alle mine opplastinger i mappen «filer» i stedet for i «wp-content/uploads/»

Derfor må jeg endre litt på instillingene i CDN Enabler WP-SuperCache for at den skal ta nytte av å laste ressurser fra flere domener. PingdomTools gir meg denne meldingen:
Denne siden gjør 40 parallelliserte forespørsler til leisegang.no. Øke nedlastingsparallellisering ved å distribuere disse forespørslene på tvers av flere vertsnavn.
Med et CDN som er lokalt får jeg da dette delt over 2 domener. leisegang.no OG cdn.leisegang.no. Dette gjør at jeg kan laste 3 ressurser fra hvert av de domenene samtidig. Dette kan sammenlignes med å kjøre på en 3 felts vei eller en 6 felts vei. Det er jo logisk at det er plass til flere biler på 6 felt kontra 3.

Edit: Det var noen som reagerte på at jeg bruker veldig mange plugins. Har endret noe i guiden for å fjerne en del plugins.
Dette gjør at lastetiden går ned fra 6.28 til 4.23 sekunder.

6. Speed Booster Pack
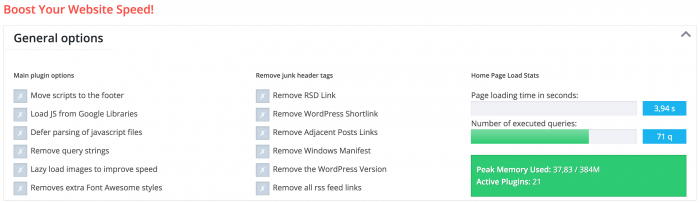
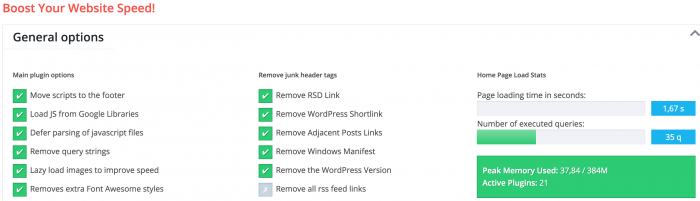
Under Innstillinger -> Speed Booster Pack får du nå opp en god del valg. Det kan virke litt vanskelig å finne ut hva som skal skrus på og ikke.

Jeg har valgt å skru på følgende:

Hvis du ser til høyre så går antall queries ned fra 71 til 35. Dette gjør at det er mindre spørringer mot databasen og det er mindre som skal kjøres for hver eneste sidevisning.
I PingdomTools har det nå begynt å skje noe. Sidestørrelsen er en god del mindre og det er noen færre requests. Poengsummen har faktisk blitt dårligere, men siden er gått fra å være «slower than 75%» til «faster than 48%» av websider testet. Det er jo noe å feire.

6. Endre fuctions.php
Ved å endre functions.php som ligger i temamappen din kan du gjøre de fleste tingene som ble gjort SpeedBooster Pack.
/**
* Disable the emoji's
*/
function disable_emojis() {
remove_action( 'wp_head', 'print_emoji_detection_script', 7 );
remove_action( 'admin_print_scripts', 'print_emoji_detection_script' );
remove_action( 'wp_print_styles', 'print_emoji_styles' );
remove_action( 'admin_print_styles', 'print_emoji_styles' );
remove_filter( 'the_content_feed', 'wp_staticize_emoji' );
remove_filter( 'comment_text_rss', 'wp_staticize_emoji' );
remove_filter( 'wp_mail', 'wp_staticize_emoji_for_email' );
add_filter( 'tiny_mce_plugins', 'disable_emojis_tinymce' );
}
add_action( 'init', 'disable_emojis' );
/**
* Filter function used to remove the tinymce emoji plugin.
*
* @param array $plugins
* @return array Difference betwen the two arrays
*/
function disable_emojis_tinymce( $plugins ) {
if ( is_array( $plugins ) ) {
return array_diff( $plugins, array( 'wpemoji' ) );
} else {
return array();
}
}
/**
* Clean up header
*/
remove_action('wp_head', 'rsd_link'); // remove really simple discovery link
remove_action('wp_head', 'wp_generator'); // remove wordpress version
remove_action('wp_head', 'feed_links_extra', 3); // removes all extra rss feed links
remove_action('wp_head', 'index_rel_link'); // remove link to index page
remove_action('wp_head', 'wlwmanifest_link'); // remove wlwmanifest.xml (needed to support windows live writer)
remove_action('wp_head', 'start_post_rel_link', 10, 0); // remove random post link
remove_action('wp_head', 'parent_post_rel_link', 10, 0); // remove parent post link
remove_action('wp_head', 'adjacent_posts_rel_link', 10, 0); // remove the next and previous post links
remove_action('wp_head', 'adjacent_posts_rel_link_wp_head', 10, 0 );
remove_action('wp_head', 'wp_shortlink_wp_head', 10, 0 );
/**
* remove version in header and scripts
*/
function _remove_script_version( $src ){
$parts = explode( '?', $src );
return $parts[0];
}
add_filter( 'script_loader_src', '_remove_script_version', 15, 1 );
add_filter( 'style_loader_src', '_remove_script_version', 15, 1 );
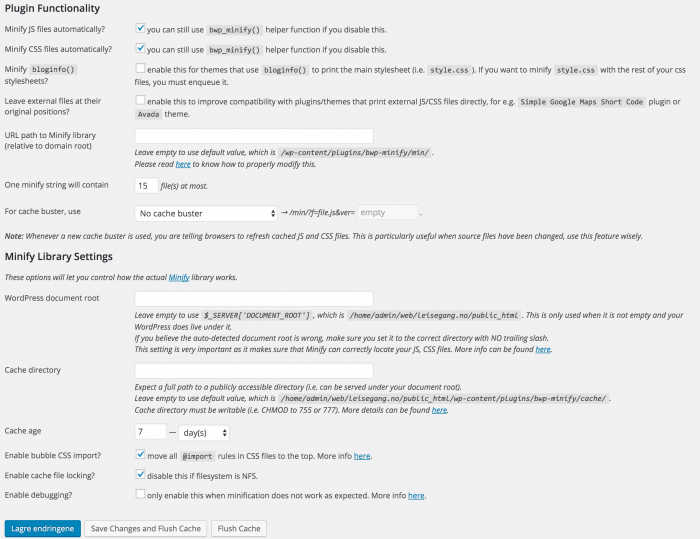
7. Better WordPress Minify
Det er vel her «magien» skjer. Dette innstikket gjør underverker. Den slår sammen CSS og JS filer til 1 fil for CSS og en fil for JS.
Under kan du se innstillingene jeg har kommet lengst med. Det kan være litt individuelt for forskjellige sider.

PingdomTools viser oss nå at vi nesten har nådd målet.

8. Youtube
Filmer fra Youtube gjør at sidene laster inn flere requests fra eksterne sider som det er vanskelig å gjøre mye med. Har du mye filmer fra Youtube vil du mest sannsynlig få litt dårligere resultater.
Poeng
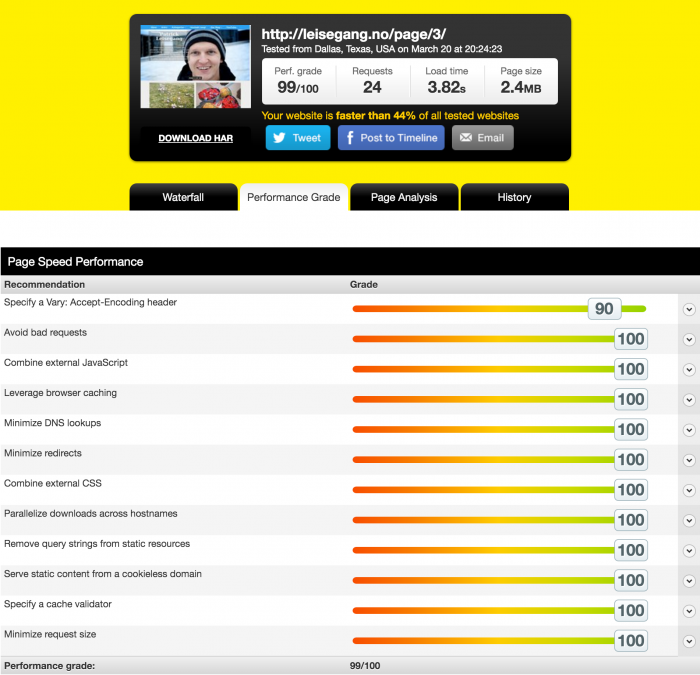
Hvis jeg blar til side 3 på min nettside så får jeg denne scoren på 99 av 100 poeng.

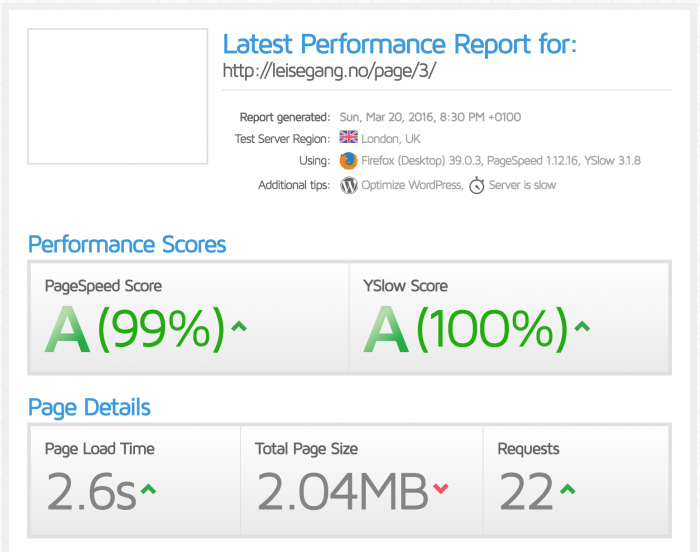
GTMetrics følger stort sett PingdomTools, men er litt krassere på kravene. Så skal du ha full pott der så må du nok gjøre noen små ekstra endringer.

GTMetrics siste test
PingdomTools siste test
10. Oppsummering
Det har værst små justeringer som har gjort store ting med lasting av siden, både i størrelse og tid. Min server er nok ikke den raskeste, men den viser fortsatt at det er mulig å komme langt med lite.
Følger du guiden min på en relativt rask server så vil jeg tro du vil få enda bedre resultater.
Kommenter gjerne. Slik at det kan bli en liten debatt, jeg vil svare så godt jeg kan på eventuelle spørsmål.


Better WordPress Minify og Speed Booster Pack – begge fucket topp siden min. kjipt.. hadde tro på at de skulle få meg ned på requests og opp på performence..
men takk for gode tips :)
Ok, her må jeg ty til noen tilbakemeldinger.
1. Jeg tok testen før og etter endringene i .htaccess og wp-config. Bare med disse endringene sparte jeg noen millisekunder i laste tid, men jeg ser jo at dette varierer for hver gang man kjører testen…
2. Så gikk jeg videre, og du nevner plugins i fleng som skal legges inn. Det stemmer ikke i mitt hode at – fler plugins – reduserer lastetiden. Ja, du får kanskje på et eller annet vis «poeng», men det hjelper lite, for lastetiden hos meg gikk vesentlig OPP, og det ser jeg den også gjorde i ditt eksempel.
Konklusjon: Steg 1 og 2 kan mulig være en god start, men personlig, etter erfaring når jeg fulgte din guide, så velger jeg å la være å slenge inn de tilleggene. De hadde motvirkende effekt hos meg, rett og slett. Jeg driter i poenger det der – for meg er lastetid utelukkende det viktigste her.
Prøvde CDN Enabler på https, noe spesielt man må tenke på ? prøvde med cdn.domene.no
Any ideas?